今回は、elementorのプラグインを開発しているxpro社のxpro addons for elementorとBest Theme Builder for Elementorを使って、elementor proを使わずに、オリジナルヘッダーやフッターが作れること、elementor pro限定の機能 カスタムCSS(無料版elementorでは使用出来ないCSSによる調整)が使えますということを紹介します。
elementorの無料版と有料版の違い
無料版elementorは、コンテンツビルダーです。使用しているテーマの枠組みのなかで、ページ単位でコンテンツを作ることが出来ますが、サイト全体のレイアウトを作ることが出来ません。
有料版elementorは、テーマビルダーです。どのテーマを使っていたとしても、テーマのデザインを上書きして、オリジナルデザインのヘッダーやフッター、投稿記事、記事一覧ページなどを作成することが出来ます。
カスタムCSSの有無も該当します。elementorで入力した文章の一部を大きくする、太字にする、色を変更する時には、CSSを書かないといけません。
なぜなら、elemetorの操作パネルを使ったデザイン調整は、変更が全体に反映されるため、文章が全て太字になってしまったり、一文すべて色が変わってしまうからです。
そうならないために、カスタムCSSを使えるようにして、細かい調整が出来るようになることも有料版のメリットです。
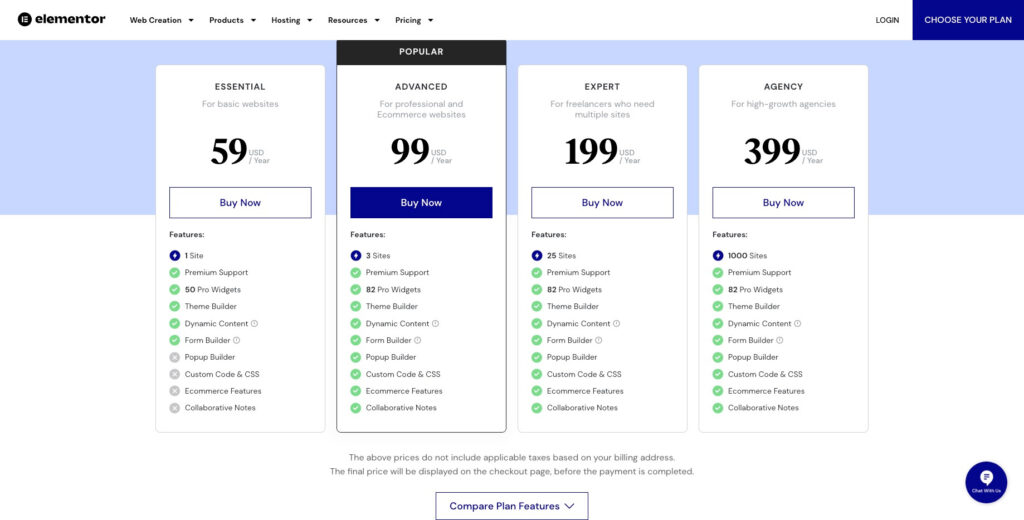
elementorの有料版は、買い切りがないため、工夫をする。

elementor proは、買い切りプランがありません。一度契約をすると、年間数万円の支払いが発生します。個人開発で出費を抑えたいのか、クライアントワークで費用も請求できる(クライアントにelementorを契約してもらうアカウントを共有する)などの条件で変わるのですが、elementorを使ったサイト制作では、以下の3通りで考えることが出来ます。
①無料版だけで作る(Elementor Header & Footer Builderという無料プラグインは、バグの報告があります。)
②機能の充実性の恩恵を受けるために有料版にする
③無料版のelementorと高機能(無料・有料)プラグインで補完する
※elementorの有料版の契約を止めてもサイトが壊れることはありません。しかし、プラグインのアップデートが出来ず、proプランで作成したテーマビルダー機能も編集出来ません。
一度契約をしてしまうと、elementor proからは逃れられないですね。。。
ということで、今回紹介するのは、③の方法になります。
③の方法で最強の方法が、crocoblockという、買い切り10万円以上で500サイトに使用可能、生涯アップデート対応というプラグインを使う方法です。
とはいえ、「10万円?!」という方もいると思いますし、crocoblockのテーマビルダー機能を使ったとしても、記事一覧ページのページネーションは作ることが出来ないため、無料かつ高機能なxpro addons for elementorとBest Theme Builder for Elementorを紹介することにします。
※crocoblockのテーマビルダーで作れない機能は、Happy addonsというプラグインのテーマビルダーを使ってみてはどうかとコメント欄で書かれています。
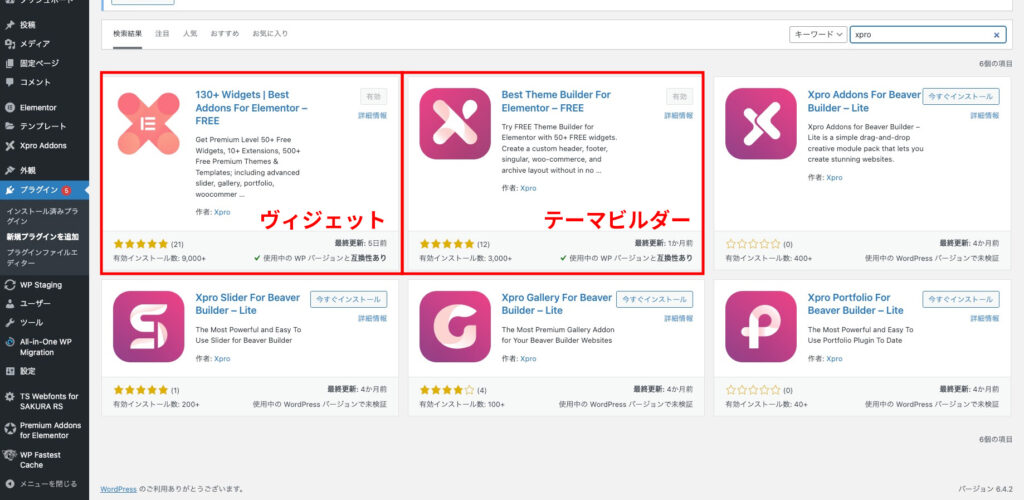
xpro addonsとBest Theme Builder for Elementorをインストール

①プラグインの追加画面で「xpro」と検索をして、ヴィジェット、テーマビルダーの2つのプラグインを追加・有効化します。
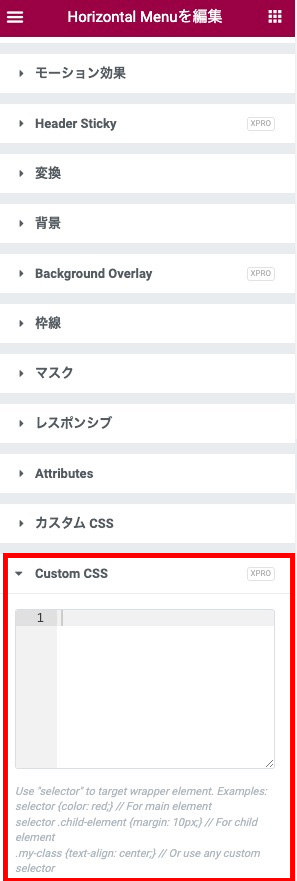
有効化するだけで、custom cssが使えるようになっている
xpro addonsを有効化しただけで、設定画面に行くと、custom cssが有効化されていることが分かります。ページ編集画面では、高度な設定の一番下に、custom cssの右隣にxproと書かれたCSSの入力欄が見つかります。(上にあるカスタムCSSは、elementor proで使えるようになるやつです)
もし、有効化されていない場合は、切り替えボタンをONにしてください。


オリジナルヘッダーの作り方
xpro addonsのメニューから、theme builderを選択すると、下記の画像ページが表示されます。Layout Add newから、オリジナルのヘッダー、フッターなどを作ることが出来ます。



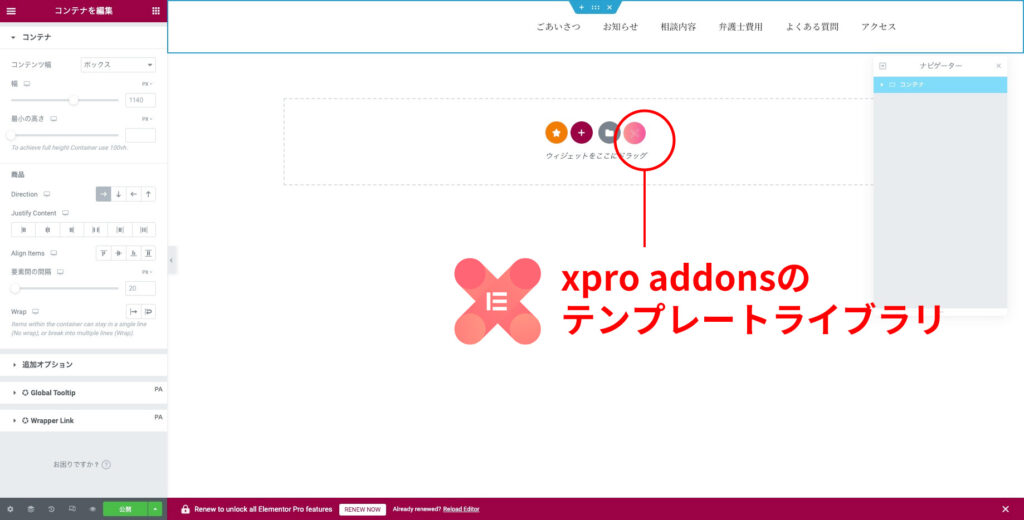
テンプレートライブラリもあります
オマケ情報。x pro addonsには、テンプレートライブラリもあります。
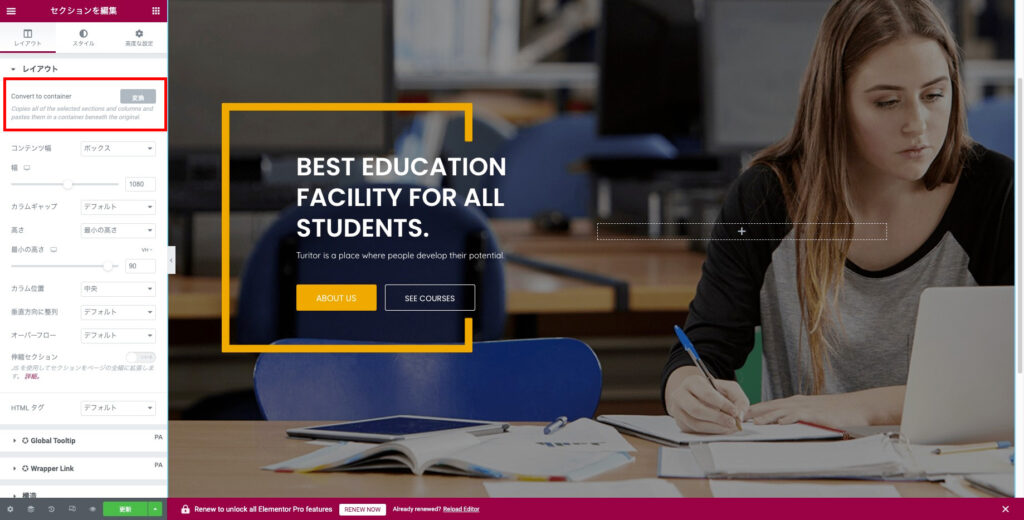
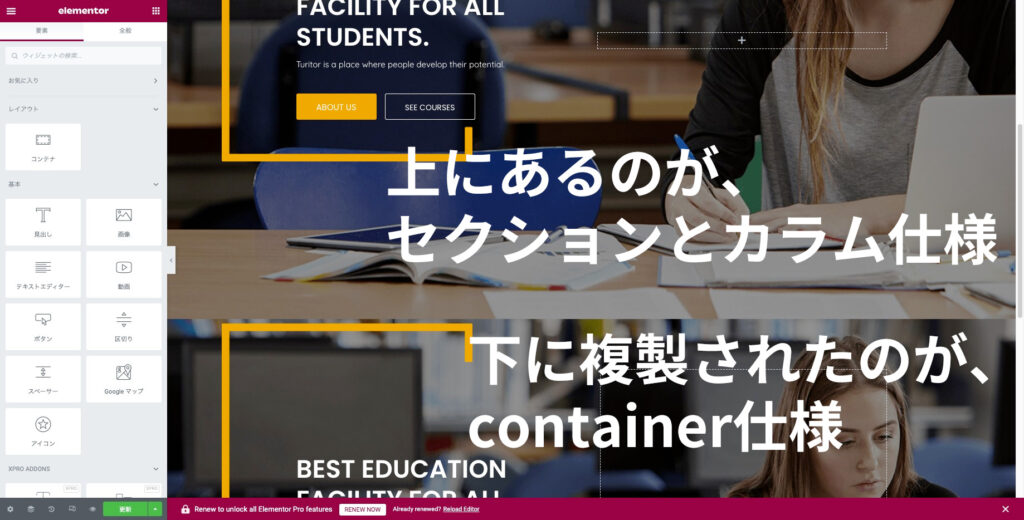
インポートした初期設定では、セクションとカラムを使っているため、最新技術のコンテナヴィジェットで編集することが出来ません。
レイアウトから「convert to container」をクリックして、コンテナ仕様に複製されたテンプレートを編集していくことが良いです。




ということで、無料かつ高機能なxpro addons for elementorとBest Theme Builder for Elementorを使った、オリジナルヘッダーやフッターの作り方、カスタムCSSの使い方の紹介でした。


