
今回は、elementorのテキストエディターを使った、横スクロール対応のテーブルの作り方を説明します。
elementorでテーブルを作る方法
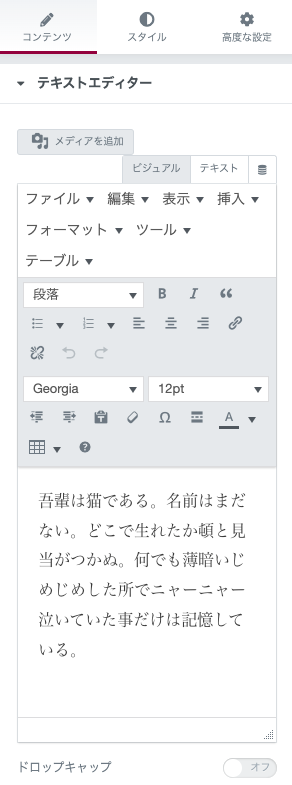
①テキストエディターで、表の作成をします。
初期設定では、常に横幅が100%になるので、横に項目数が多いほど、画面幅が狭くなるにつれテーブルの内容が読みにくくなります。
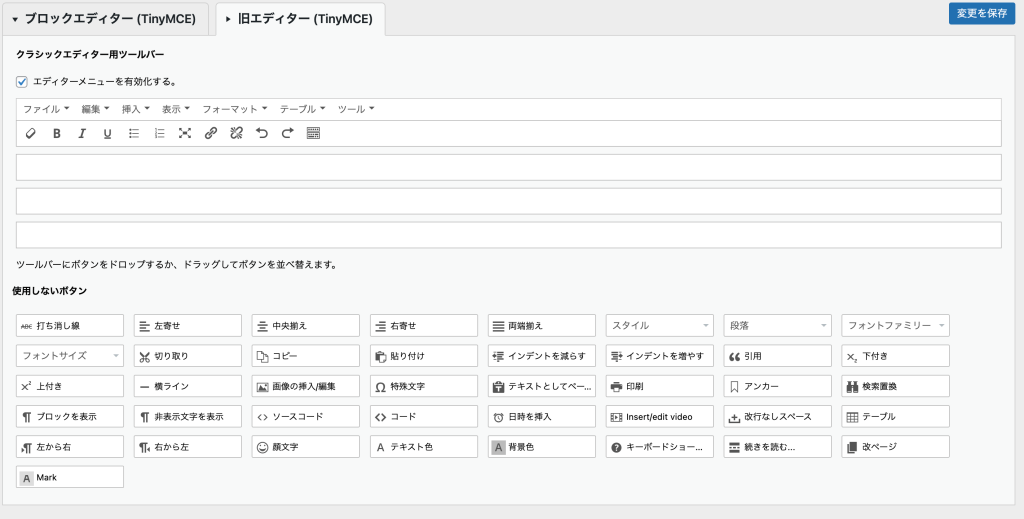
※PCでは左(モバイルでは上)のように、表作成のボタンがないことがあります。この時は、Advanced Editor Tools (previously TinyMCE Advanced)をインストールしてください。自動で、旧エディタの方に表組みの機能が追加されます。また、表組みは、小さな編集画面では使いにくいので、フルスクリーンの機能も追加すると良いです。
ご覧のように、テキストエディターのツールボタンが変わりました。

準備ができたら、横の項目数が多いテーブル(9列✕3行)を作ります。

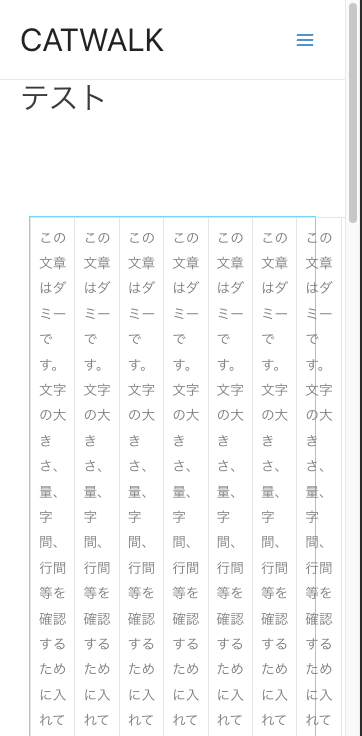
②見え方の確認
この状態で、レスポンシブの見え方を確認すると、モバイルの時に横幅がギュッとなっていて、読みにくいです。

③レスポンシブ対応にする方法
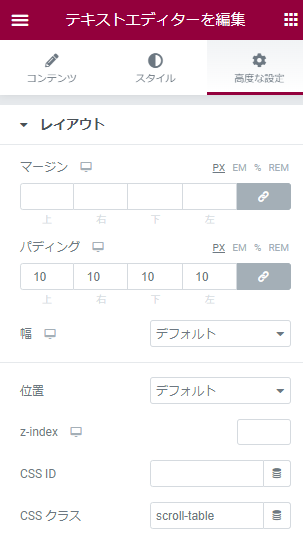
それでは、レスポンシブ対応にする為に、テーブルにクラス名(例:scroll-table)を追加して、cssで画面幅に合わせて、横スクロールをするかしないかの設定をしていきます。

CSSの保存場所は、1回の修正でサイト全体に反映できるよう、外観→カスタマイズ→追加CSSにコードを書いたほうが良さそうです。
なぜなら、elementorのヴィジェットごとに設定できるカスタムCSS(pro版機能)に書くと、コードの修正が発生したときに、該当箇所の分だけコードを編集しないといけないからです。
共通化できるコードは、まとめておいたほうが使いやすくなります。
@media all and (max-width:620px) {
/* 620px以下の場合はこのCSSが適用されます */
.scroll-table table{
display: block;
overflow-x: scroll;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
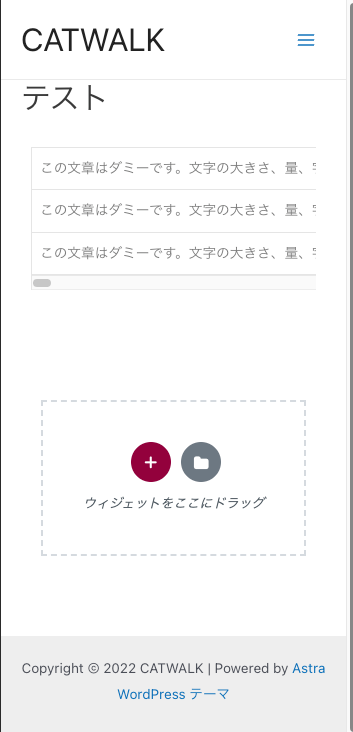
}④見え方の確認
この状態で確認をすると、モバイルで横スクロールになりました。
メディアクエリを変更すれば、どの画面幅のときでも、横スクロールのテーブルにすることができます。

今回の作り方の良いところ
一般的に、レスポンシブ対応のテーブルの作り方で検索すると、 tableの親要素にdivを追加します、という方法がヒットします。
しかし、elementorのテキストエディターで親要素のタグを追加するには、ビジュアル編集とテキスト編集を切り替えないといけないので、手間がかかります。そこで、今回の方法にたどり着きました。
テキストヴィジェットのテーブルですので、デザイン性はよくありませんが、罫線だけのシンプルな表組みであれば、tablepress、wp-table-builderなどのプラグインを使ってショートコード埋め込みをするよりも、elementorの編集画面上で作成ができるので作りやすいと思います。
ぜひ、実務で試してみてください。