【shopifyマスターへの道】で学習スタート

7月から、株式会社UnReactさんの【shopifyマスターへの道】を教材として、shopifyを使ったECサイト制作を学習し始めました。
この教材では、shopifyオンラインストア1.0のテーマを使って学習を進めていくのですが、後発組のshopifyオンラインストア2.0対応のテーマと比較して、下層ページのカスタマイズ方法がとても不便だということが分かりました。
初めてshopifyを使ってECサイトを制作する場合には、2.0対応のテーマをカスタマイズしたほうが捗ると思ったので、両者がどのように異なるのかを、説明していきます。
shopifyオンラインストア1.0とセクションについて
セクションについて
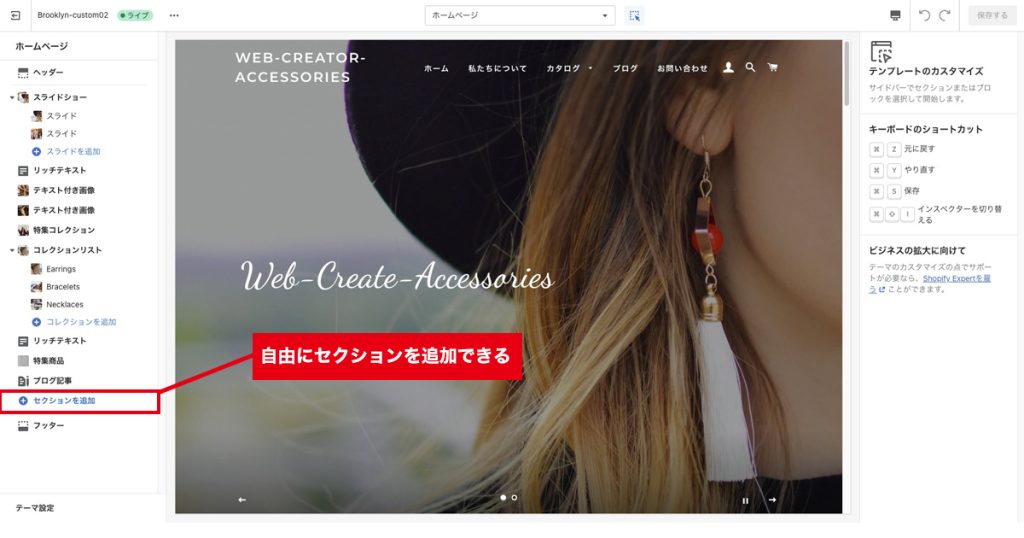
shopifyには、セクションという項目があります。このセクションを使うことで、お知らせ一覧、商品カテゴリ一覧、文章と画像が横並びになったレイアウト等を挿入することができます。
色の変更、文章の変更もこの画面ですることが出来ます。

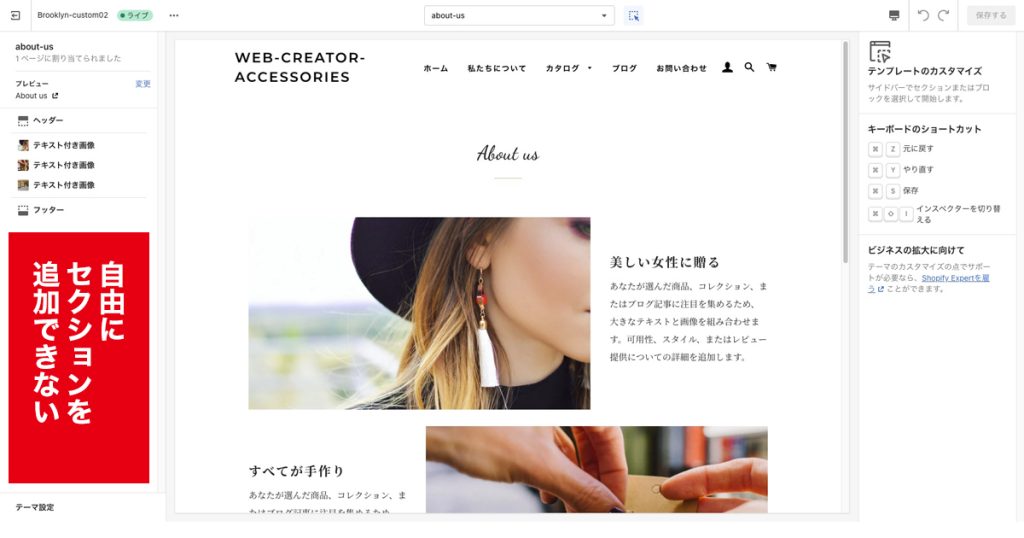
ただし、shopifyオンラインストア1.0対応のテーマでは、TOPページのみ自由にセクションを追加することができて、下層ページでは、セクションを自由に追加することが出来ません。

セクションを追加する方法
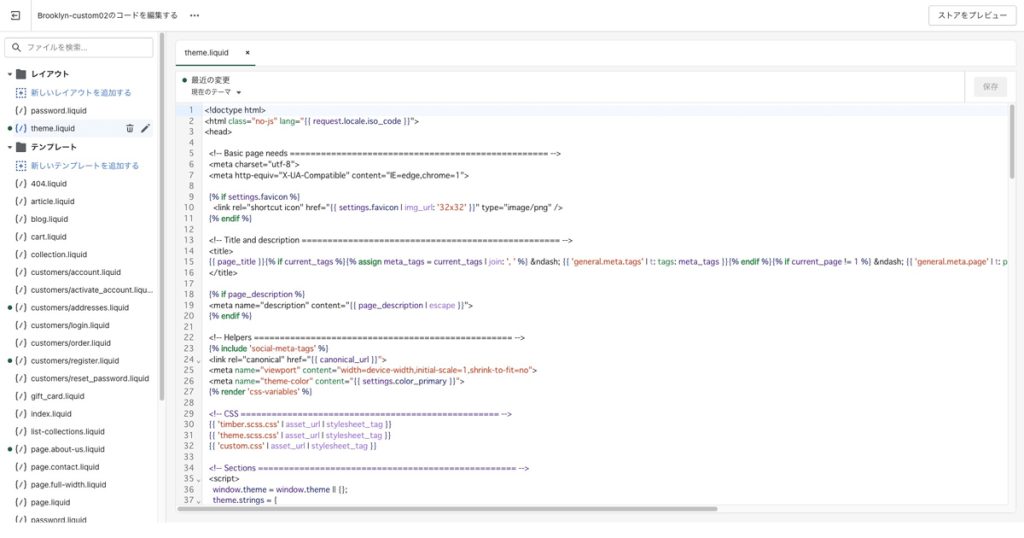
下層ページで、任意の場所にセクションを追加したい場合、ソースコードを編集して、該当ページで使用するセクションを作ってあげる必要があります。

上記画像で、左側の項目にレイアウト、テンプレートと書かれていますが、レイアウトに必要なファイル、テンプレートに必要なファイルがあり、それぞれのファイル同士が関係しあっています。
なので、1つのファイルを編集して済む話ではなくて、セクションに関連する全てのファイルを編集しないといけません。
つまり、初めてshopifyを使う方が、誤ってオンラインストア1.0のテーマを使ってしまうと、カスタマイズに時間がかかってしまうことが推測できると思います。
shopifyオンラインストア2.0とセクションについて
shopifyオンラインストア2.0対応のテーマでは、TOPだけでなく、下層ページもソースコードを編集することなくセクションを追加することが出来るようになりました。
メリットその1
ほぼ全てのページで、管理画面からページデザイン・コンテンツを操作することが出来ます。
一部見た目を調整するCSSファイルを編集することがあったとしても、オンラインストア1.0のカスタマイズより簡単になります。
メリットその2
どうせ今から使うなら、オンラインストア2.0対応テーマを選んだほうが良いです。オンラインストア1.0は、自動的に2.0へアップデートされませんし、オンラインストア1.0のテーマを、2.0へアップデートするにはソースコードの編集が必須となり、知識が必要になるため、初心者にはオススメできません。
どうしてもこのテーマじゃなきゃだめという場合を除いて、オンラインストア2.0対応テーマ一覧から選ぶことが、初めてのshopifyを使ったECサイト制作で躓かないアドバイスとなります。



